Paint the greatest content – He sees how long after opening a page, the largest content factor is visible. If your website is slowly loading, it is Bad Bad of User experience and may cause your site as well Low level in Google.
When you try to fix LCP problems, it is not always clear what to focus on. Is the server too slow? Are the pictures too big? Is the content not displayed? Google has been working to solve it recently by introducing LCP all partsWho tells you where the page is delayed. They have also added this data Chrome UX ReportAllows you to see what is delayed for real visitors on your website!
Let’s take a look at what LCP all parts are, what they mean at the speed of your website, and how you can measure them.
Four LCP Sub -Parts
LCP sub -parts divided the largest content paint metric into four different ingredients:
- First byte timing (TTFB): How quickly does the server respond to the document request.
- Delay in the burden of resources: Spend time before downloading the LCP image.
- Time of burden of resources: Time spent downloading LCP image.
- Element render delayed: Time before the LCP element appears.
Resources times apply only if the largest page element is an image or background image. The components of the text elements, the delay in the load and the load time are always zero.
How to measure LCP all parts
One way to measure how each component contributes to the LCP score on your website is to use debug beer Website Speed Test. Expand the biggest content painting matriculation to see all your LCP scores and other details.
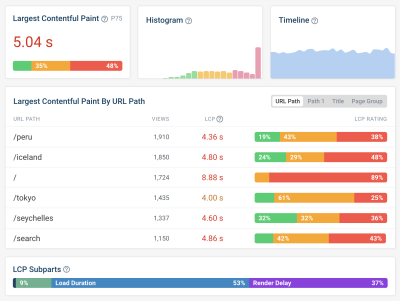
Here, we can see that the LCP score is 78 %. It tells us that these two ingredients are the most effective places to start correction.

What is happening during each of these phase? A network Request a waterfall Can help us understand what resources are being loaded at each stage.
The LCP image filters the Discovery View waterfall only on the resources that are related to the biggest content of the paint image. In this case, each of the first three stages has a request, and the final phase ends quickly in which no new resources are full. But it depends on your specific website and will not always be the case.

The time of the first byte
The first step in displaying the largest page element has brought the document to HTML. We have recently published an article about how to improve TTFB matriculation.
In this example, we can see that it doesn’t take long for a server connection. Most of the time is just waiting for the server page to produce HTML. Therefore, we need to accelerate the TTFB, we need to speed up this process or cash the HTML so that we can completely leave the HTML breed.
Delay in the burden of resources
The “resources” we want to load is LCP image. Ideally, we have only one
But sometimes, we get a Delayed in load.As is here. Instead of loading the image directly, uses the page lazysize.jsFor, for, for,. A picture slow loading library It only loads the LCP image when it once found out that it would appear in the viewport.
A portion of the delay in the load is due to downloading this JavaScript library. But the browser also needs to complete the page setting and the library will find out that the image is in the view port, start presenting the content before it. After the application is finished, there is a CPU toss (in the orange) that leads to Paint the first content Single milestone, when the page begins to offer. Only then does the library LCP stimulate the image application.

How do we improve it? First, instead of using a slow loading library, you can use a native loading="lazy" Image attributes. Thus, to load images No longer depends on the first loading JavaScript code.
But in particular, LCP Image should not be slowly loaded. In this way, the browser can start loading as soon as the HTML code is produced. According to Google, you should intend Eliminate the delay in the burden of full resources.
The duration of the resource load
The duration of the load sub -Part Perhaps the most straightforward is: You need to download LCP photo before displaying!
In this example, the image is full of the same domain like HTML. This is good because the browser does not need to connect the new server.
Other techniques that you can use to reduce the delay in the load:
Element render delayed
Fourth and last LCP component, Render delayed.Often the most confused. The resource is loaded, but for some reason, the browser is not yet ready to show the user!
Fortunately, for example we are seeing so far, the LCP image appears quickly after its burden. A common cause of delay delay is this LCP element is no syllable. In this case, the render is due to delay Rader blocking scripts And Styling sheets. The text can only appear after their burden and the browser has completed the rendering process.

Another reason when you can see the delay in the renider when the website LCP Loads on Image Pre -Loads. Pre -loading is a good idea, as it practically eliminates any delay in any load and ensures that the image is full.
However, if downloading the image before the image is ready to render, you will see the delay of the render on the page. And it’s ok! You have improved the speed of your website as a whole, but after improving your image, you have revealed a new barrier to focus.

All Parts in LCP Real User’s Crooks Data
Looking at the largest sub -parts of the paint in lab -based tests you can provide a lot of insights. But all often, lcp inside Not matching the lab that is happening for real users!
That’s why, in February 2025, Google started Including all Part Data in Crooks Data Report. This page is not included in the speed insight (yet?

Here is a very useful of information LCP resource type: It tells you how many visitors saw the LCP element as a text element or icon.
Even for the same page, different visitors will see a slightly different content. For example, different elements look based on the size of the device, or some visitors will see a cookie banner while others see the original content of the page.
Google, Google only to facilitate the translation of the data.
If the LCP element is usually text on the page, all parts information will not be more helpful, as it will not apply to most of your visitors.
But breaking the text LCP is relatively easy: Everything that is not part of the TTFB score is delayed.
Track the sub -parts on your website with real user monitoring
The lab data is not always similar to that of real users. Crooks is the data level, Only reported for high traffic pagesAnd takes the least 4 weeks Fully update after eliminating a change.
For the same Real user monitoring device such as debug beer Work is done while fixing your LCP score. You can Track the score on all pages Get dedicated dashboards over your website and every LCP sub -part over time.

You can also Review the specific experiences of visitorsSee what the LCP image is for them, inspect the request waterfall, and check the LCP all part hours. Sign up for a free trial.

Conclusion
The largest content painted paint is available more granular metric data, with web developers find a large leg when their website faster.
Crooks provide new insights, including all parts, how real visitors experience your website and tell how the correction you are considering will be really effective.
(GG, Wii’s)
Unlock Your Business Potential with Stan Jackowski Designs
At Stan Jackowski Designs, we bring your ideas to life with cutting-edge creativity and innovation. Whether you need a customized website, professional digital marketing strategies, or expert SEO services, we’ve got you covered! Our team ensures your business, ministry, or brand stands out with high-performing solutions tailored to your needs.
🚀 What We Offer:
- Web Development – High-converting, responsive, and optimized websites
- Stunning Design & UI/UX – Eye-catching visuals that enhance engagement
- Digital Marketing – Creative campaigns to boost your brand presence
- SEO Optimization – Increase visibility, traffic, and search rankings
- Ongoing Support – 24/7 assistance to keep your website running smoothly
🔹 Take your business to the next level! Explore our outstanding services today:
Stan Jackowski Services
📍 Located: South of Chicago
📞 Contact Us: https://www.stanjackowski.com/contact
💡 Bonus: If you’re a ministry, church, or non-profit organization, we offer specialized solutions, including website setup, training, and consultation to empower your online presence. Book a FREE 1-hour consultation with Rev. Stanley F. Jackowski today!
🔥 Looking for a done-for-you autoblog website? We specialize in creating money-making autoblog websites that generate passive income on autopilot. Let us handle the technical details while you focus on growth!
📩 Let’s Build Something Amazing Together! Contact us now to get started.







